Adobe Experience Manager is a suite of online cloud-based services provided by Adobe for content and digital asset management. It includes a set of analytics, social, advertising, media optimization, targeting, Web experience management and content management products aimed at the advertising industry. There are various functions to enable consumers in managing their digital asset and content in different ways. One of the function provided by Adobe is ‘Workflows‘.
Workflows consist of a series of steps that are executed in a specific order. Each step performs a distinct activity such as activating a page or sending an email message. A workflow is made of steps which can be customized by using either an ECMA script or a Java class. AEM provides many useful workflow processes “by default”.
Vulnerability Details:
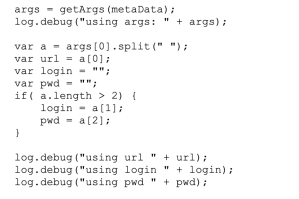
One of the Adobe provided workflow utility, urlcaller (which is a simple workflow process that calls any given URL), was logging the supplied password in the debug log. Adobe does mention here that this workflow process should be used only during development and demonstrations but people/organizations unaware of this condition and unaware of the password logging issue here, might have used this workflow process in any security sensitive setting which might have logged the passwords unknowingly in their debug logs.
Below is path of this workflow script and arguments it take.
- ECMAScript path: /etc/workflow/scripts/urlcaller.ecma
- Payload: None.
- Arguments:
- args := url [‘,’ login ‘,’ password]
- url := /* The URL to be called */
- login := /* The login to access the URL */
- password := /* The password to access the URL */
- for example: http://localhost:4502/my.jsp, mylogin, mypassword
How I came across this issue?
While testing one of the AEM targets, I came across an open and misconfigured querybuilder servlet and used it to query the internal system for *.ecma files. I came across this file urlcaller.ecma, and when I looked at the source code, I noticed that this code was logging the supplied password to the debug log.

I reported this issue to Adobe PSIRT. They did their investigation and confirmed the issue. Adobe released an advisory regarding this issue in their security bulletin and assigned CVE-2019-8081 to this finding.
Adobe PSIRT team was very responsive and updated me regularly on the fixes.
Vendor Response:
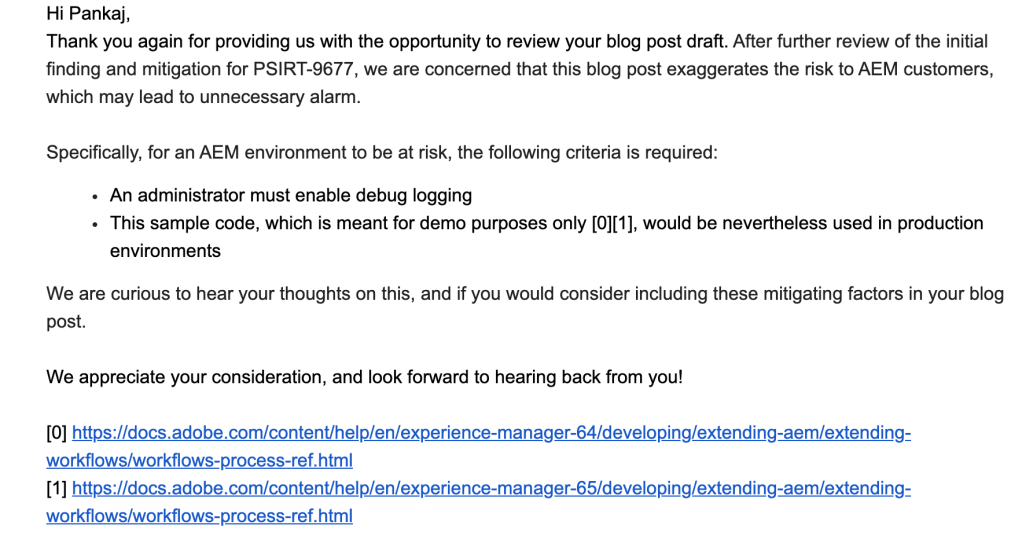
I shared a draft post with the Adobe team for review. As per Adobe team, for an AEM environment to be at risk, the following criteria is required:
- An administrator must enable debug logging
- This sample code, which is meant for demo purposes only, would be nevertheless used in production environments

I don’t agree with this statement entirely but if you have ever used this workflow utility in your organization or if you are using an older version of AEM, please do check if this utility has logged any password to your debug logs and take the required action.
Timeline:
02/23/2019 – Reported this issue to Adobe
02/24/2019 – Adobe PSIRT responded and assigned it a case id
03/13/2019 – I requested for an update
03/14/2019 – Adobe PSIRT said they are still investing the issue
09/26/2019 – Adobe PSIRT informed me that they are fixing this issue in the next release
10/15/2019 – Adobe released the security bulletin for AEM.
08/25/2020 – Shared a draft post with Adobe for review
10/02/2020 – Published the blog post
References:
- https://www.adobe.com/marketing/experience-manager.html
- https://helpx.adobe.com/experience-manager/6-3/sites/developing/using/querybuilder-api.html
- https://en.wikipedia.org/wiki/Adobe_Experience_Cloud
- https://helpx.adobe.com/security/products/experience-manager/apsb19-48.html
- https://docs.adobe.com/content/help/en/experience-manager-65/developing/extending-aem/extending-workflows/workflows-process-ref.html